人体艺术网 实用! 看了就能用的UI配色常识

 人体艺术网
人体艺术网
一、配色的经由诠释
酸梅干超东说念主:一个好意思满的平面视觉画面,内部包含的统共元素、颜色王人不是安稳的,王人会和其它元素酿成联系,产生举座的影响。
而咱们在联想过程中,淌若对元素的联想、配色是一一完成的,那就很难限定举座的后果。因为你在作念第一个元素的配色时,是很难预估它在最终画面中的后果是否是合理的。
是以在我的配色暴虐中,不行一边联想框架、交互、布局、面容时一边配色,而要把它当成一个孤立的法子,即——配色阶段,在完成界面的基础的原型或浅薄的上色后,再进行合资的配色操作。

而配色的操作也不是看着元素一个一个填的,而是凭证配色的类型,分档次、分规章平稳完成。前边之是以把UI的颜色类型拆解得那么细巧,其中一个原因等于为了应酬现时的情况。

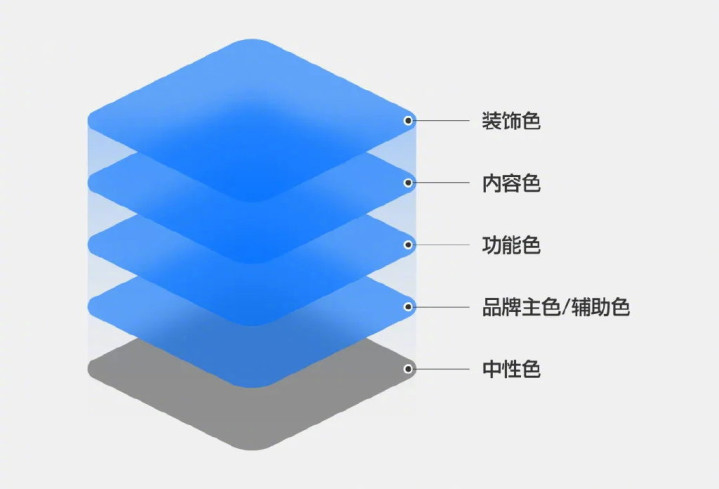
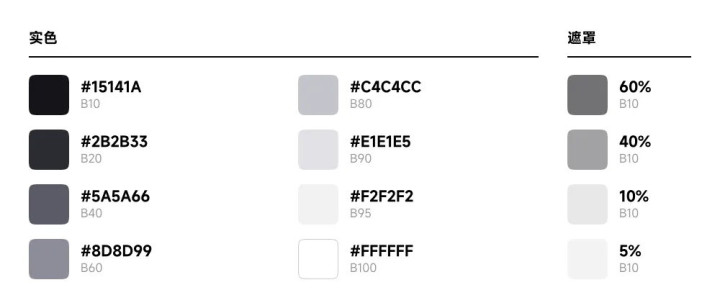
配色的第一步等于完成中性色的成立,前边咱们说过中性色是统共这个词技俩颜色的骨骼、基础框架。在咱们完成前期页面原型联想的阶段,就不错先创建中性色的道路,来完成对界面档次、信息权重的阐扬。

有了这个基础,第二步等于填充品牌色,品牌色是统共这个词技俩配色中最要害的颜色类型,因为它要诞生用户对品牌的坚强,是一个必须使用且要高频使用的颜色类型。
而况,后续统共的神采的制定王人会和品牌色发生联系,表面上这些神采和品牌色产生的联系必须是融合、踏实、灵验的。是以制定了品牌色,也就对后续的配色产生的一定的影响和不断。
接着,等于制定功能色。因为居品的基础原型构建完成以后,联想师对居品使用哪些荒芜的字段、信息就会有澄清的坚强。那么最佳把这些需要荒芜阐扬的履行先整理并摆设出来,然后选出合理的功能色进行填充。
再往后等于填充容,凭证关联的场景、履行、立场来聘任合适的配图,确保配图的用色不会和前边的颜色产生冲突,且凭证配图的类型决定它们颜色的高出进度。
终末等于遮挡色的料理,主要针对复杂的组件细节和图标等完成配色。之是以放在终末,是因为遮挡色的聘任是最复杂且莫得截止的,但它依旧要确保和画面其它颜色能诞生融合的联系。
先锋影音是以当其它神采的成立王人还是完成以后,遮挡色的配色领域就被大大截止了,聘任领域变小,聘任起来当然也就更容易。
运用这种配色递次,咱们不错绝顶快的完成对界面的配色,而况不错在每个阶段检查对应配色的后果,并快速作念出修改。除了着力外,这样作念最大的公正,等于匡助咱们更灵验地耕种对颜色地长远坚强,以及积聚不同配色组合的有野心。
讲到这里,分档次和睦序按一定的条目选色填充,等于UI配色的沿途吗?
虽然不啻,还有一个更裂缝的部分——春联想立场的构建。
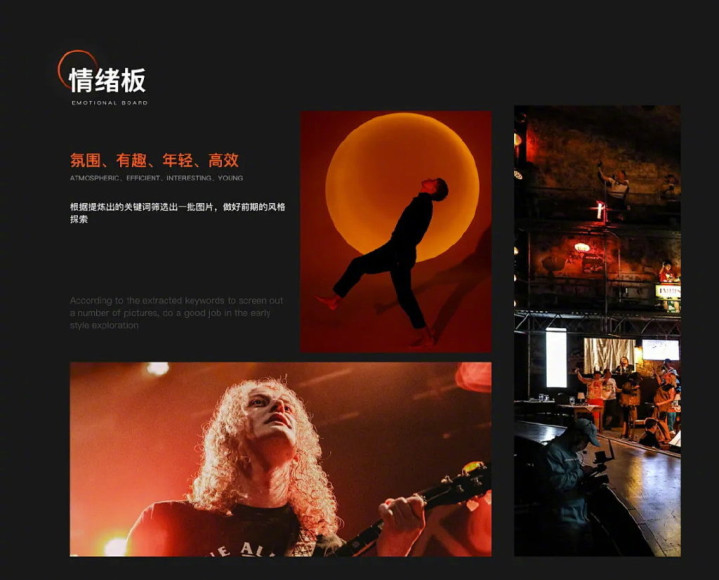
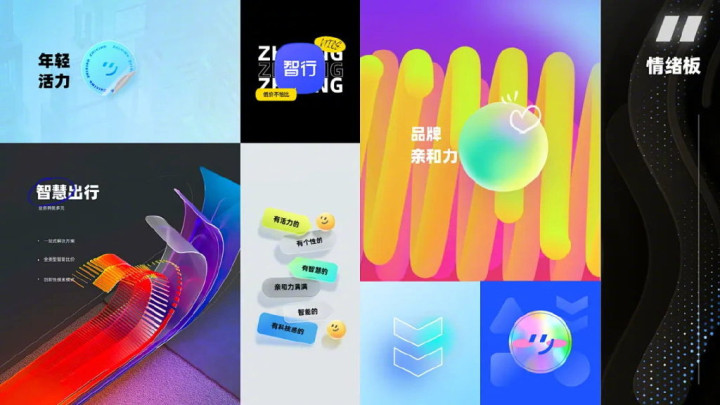
即张开遏制的配色之前,联想师还需要对技俩接管哪种立场作念出界说,后续的联想包括版式、图标、面容、颜色,王人是构建这个立场的一部分。比如好多作品集包装中会展示“厚谊版”,它等于项当今期分析中探索联想立场的器用之一。


表面上配色的前置枢纽,是先探索并详情联想立场,为配色指明场地。但这个经由春联想师的劳动水平是有很高要求的,淌若本人技俩教学少,春联想立场的积聚相识不及,是没办法诞生立场和颜色的联系的。
低级联想师会以为厚谊版、品牌化的分析是种包装,绝不测想,但专科的UI联想师和团队却对立场界说和分析乐此不彼,这等于教学截止了分解,咱们没办法想象还没作念好的责任要如何智力冲突瓶颈作念的更好!
是以在前期的积聚过程中,无谓过分温情品牌、立场化的分析,而是先确保能按照上头的作念法输出灵验的配色。只好每个层级的配色不出错,那么最终落幕也会附带品牌和立场的附加属性。
而在适合这种操作并越来越熟悉以后,你们就会发现只用这种递次的配色是——莫得灵魂的,它们不行赋予你联想有野心底层的价值和深度,要冲突这种瓶颈就要追求更宏不雅的想考和分析。
是以先从引申起程,用引申积聚教学和灵验的问题,然后智力的确相识进阶的想维和经由的价值。
二、配色的实例演示
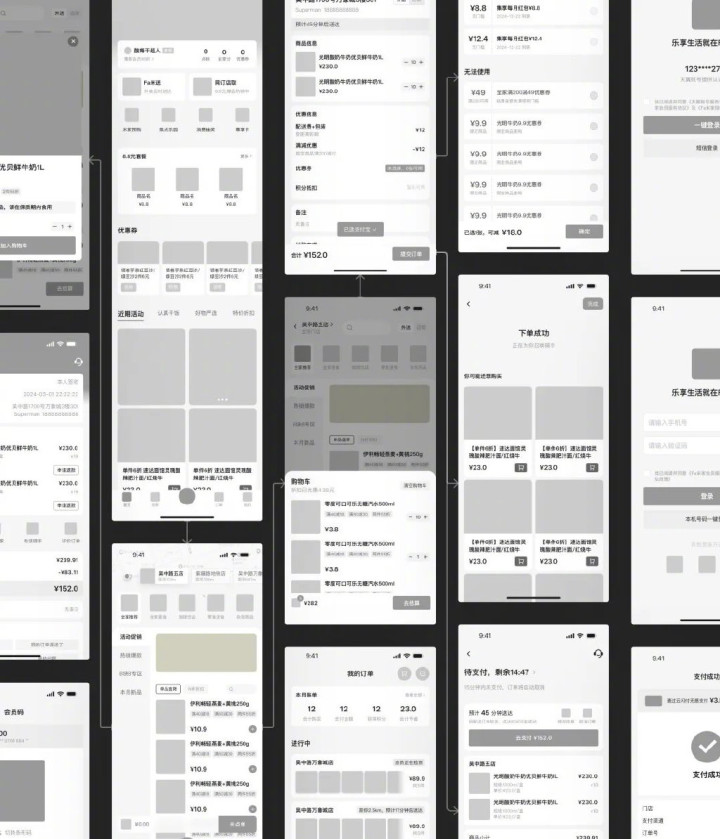
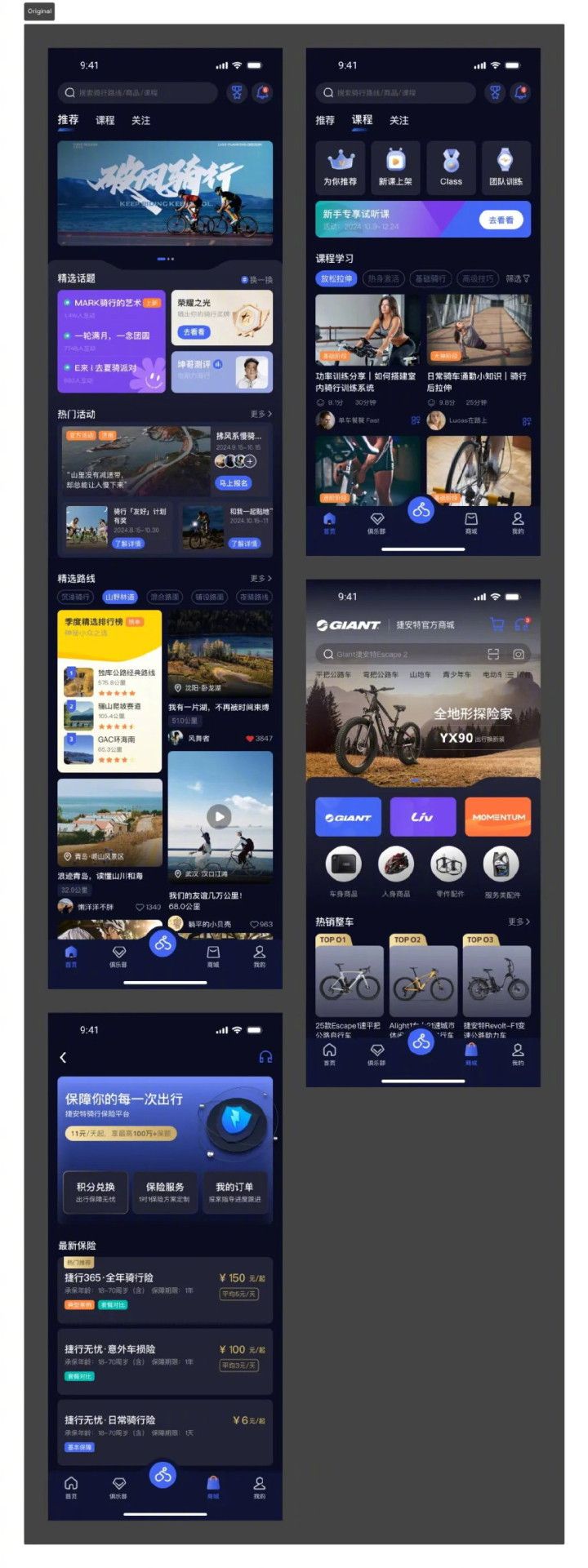
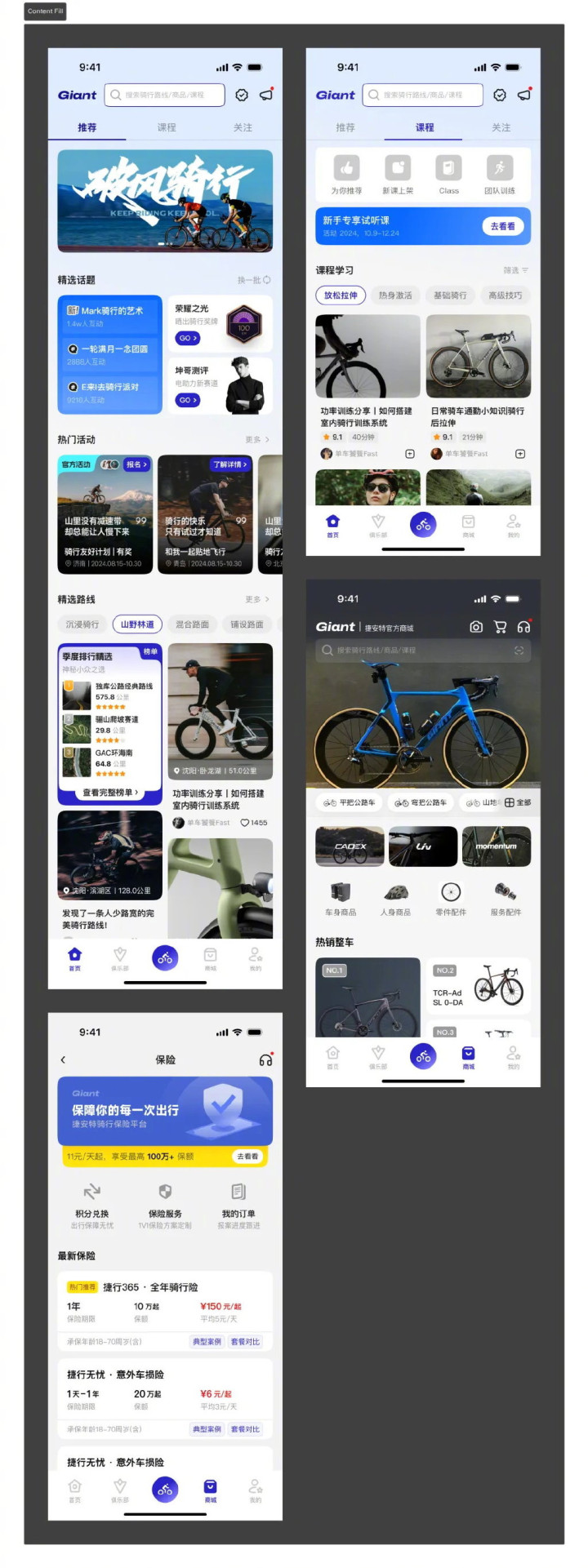
此次的配色演示我要用一个学员的作品为例,底下是原图:

在这套界面中,神采的举座不雅感显着是很不好的。一方面主色的运用和品牌(捷安特)很不适合,另一方面颜色的搭配不融合,尤其是履行色和配色很冲突。
还有一个很裂缝的身分,等于默许使用的深色配色,这口舌常难独霸的场地,统统不保举生人在输出技俩作品时使用。
是以在后续的演示中,咱们会分红两个部分,领先从淡色模式开展了解基本的配色逻辑,然后再在这个基础上进行深色模式的配色证实,掌抓两种配色模式的引申旅途。
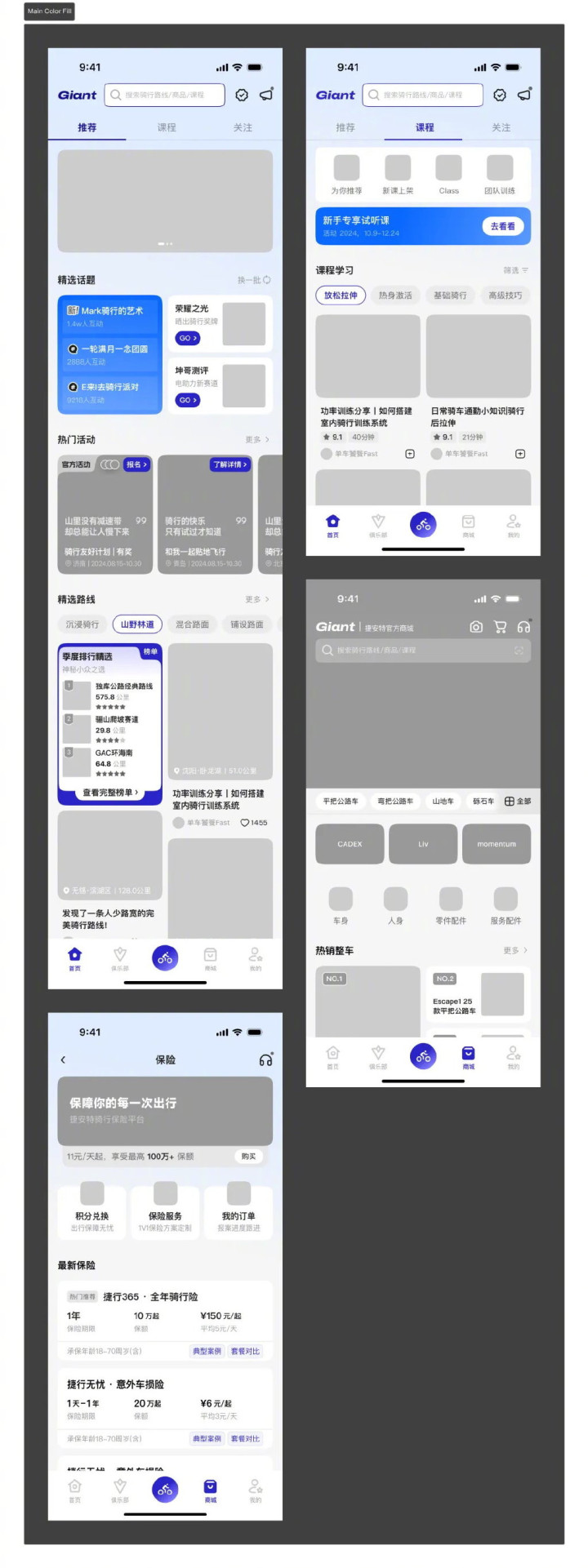
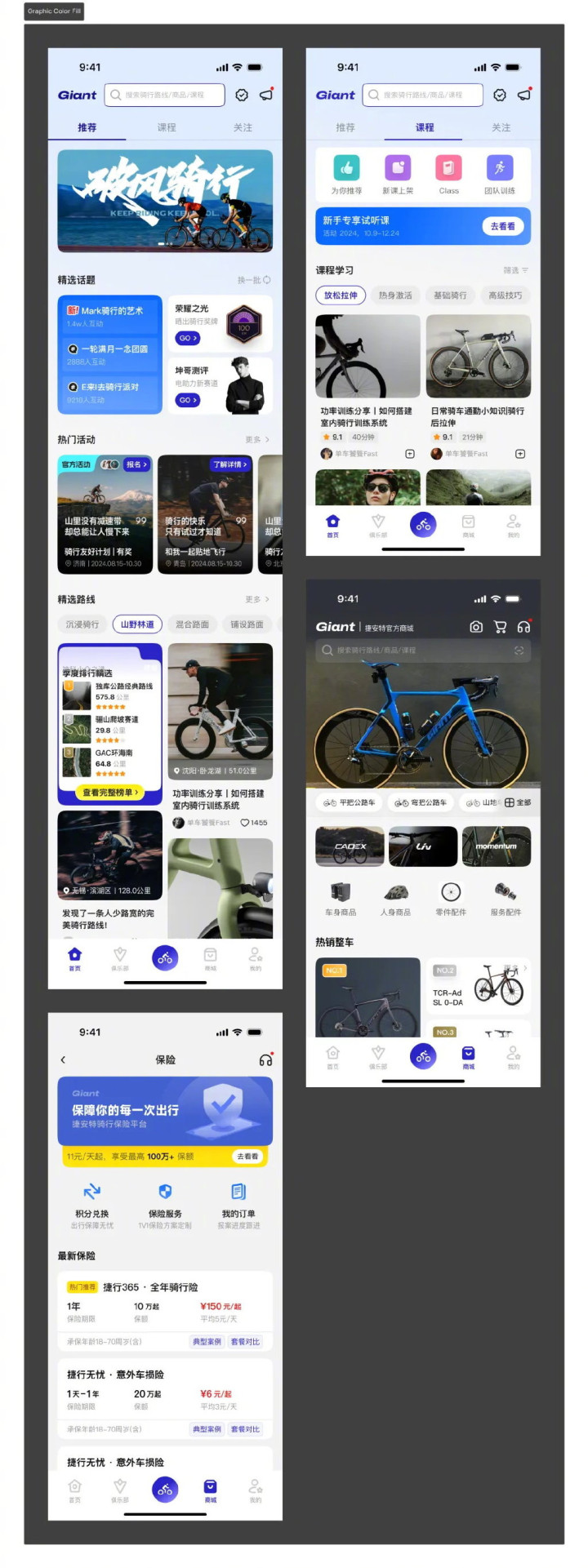
Step1:中性色填充
领先从淡色模式运转提及,在进行配色前,先完成基础的原型框架,为配色作念后续的准备。而完成基础框架就要趁机完成对中性色的界说,聘任合适的中性色数目和颜色,孤高居品需要。

原型对原图作念了浅薄的修改和诊疗,让布局先更合理少量,才稳妥配色的阐述。

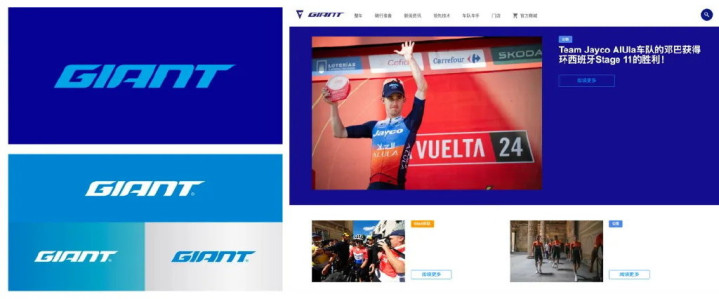
Step2:品牌色填充
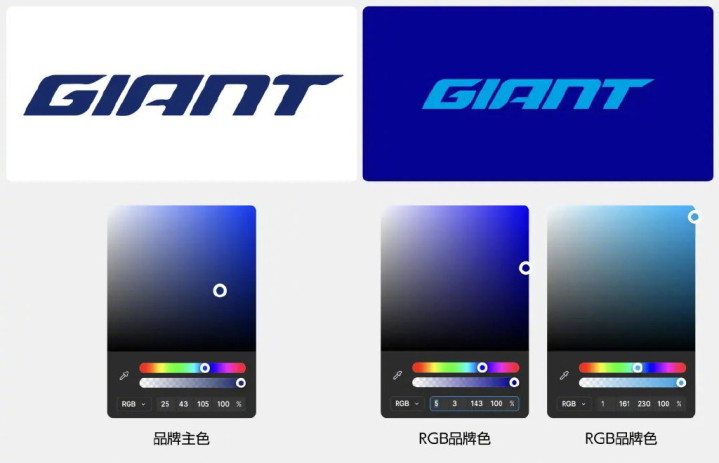
因为捷安特是一个老制品牌,有我方的VI系统,是以选色要从官方品牌的颜色起程,主色是深蓝色(RGB还是比印刷色更浅),浅蓝是提拔色。


然后,运转填充主色和提拔色。主色要填充到页面最裂缝的元素和背应承上,比如LOGO、选中的底部导航图标、首页背应承、裂缝的标签、按钮等。提拔色不错添加到相对次要但高频出现的一些联想元素上,如次要标签、按钮等。

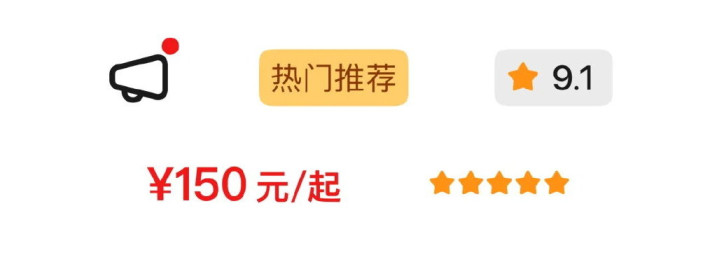
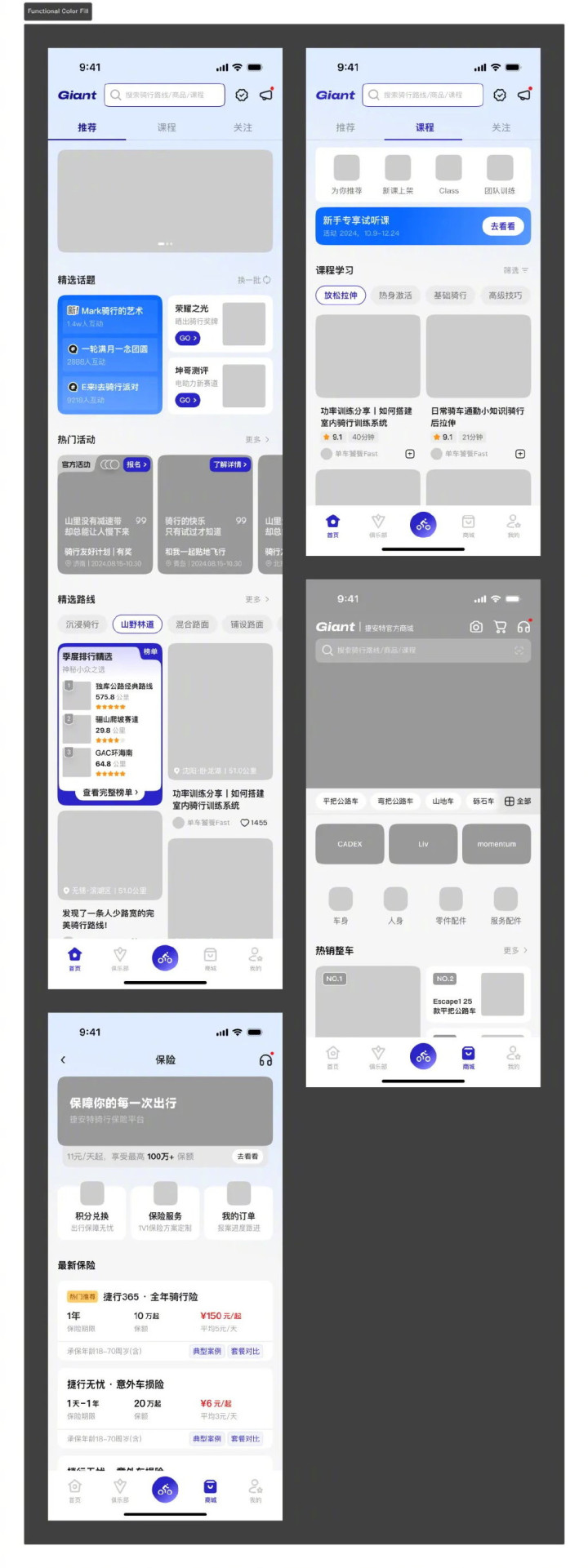
Step3:功能色填充
接着回归界面中包含的一些应该填充颜色但又不稳妥用主色、中性色的对象,比如价钱元素、评分、保藏、热点等。


Step4:履行填充
到这里颜色的主体还是有了,就不错先运转往内部填图片履行了。举座的选图圭臬用比拟“安全”的作念法,即大图有能和主色搭配的布景神采,小图则尽量幸免有大色块、复杂的颜色,减少冲突性。

Step5:遮挡色填充
终末就到了遮挡色的填充上,关于一些荒芜组件,以及遮挡图标,就要在前边的配色基础上作念聘任。得到最终落幕并莫得使用什么表面、规定,只是是从一系列的聘任中找出我方最安闲的落幕资料。

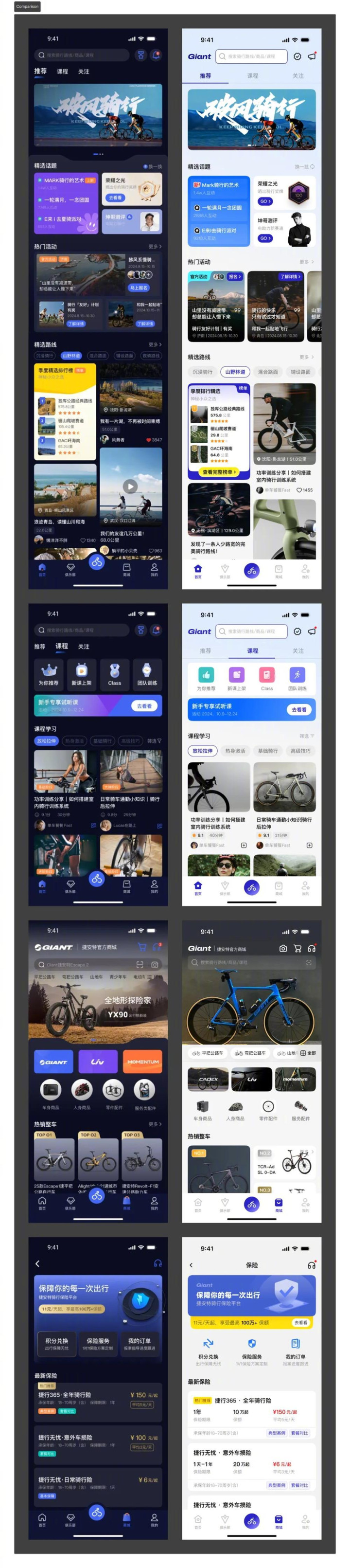
到这一步基本配色也就完成了,不错再和本来的作念法作念一次对比。

这等于咱们回归出来的最浅薄的基础配色步地,而上头的有野心也不是惟一的配色有野心,你们不错尝试我方摹仿一遍原型,我方填充一遍颜色,望望能得到什么新的落幕。
落幕
浅薄的配色得到好的落幕,是诞生在塌实的原型结构之上,淌若莫得深奥的框架联想,那么不论你如何配色终末的落幕王人不会太好。
是以学习配色的过程中,也要反问一个问题,等于你基本界面的联想水平是否过关了,它们足以救助你张开配色的进修莫得?
关于大王人新东说念主来说人体艺术网,这个谜底是抵赖的~
